
طراحی سایت ریسپانسیو چیست و چه مزایایی دارد؟
آیا تابهحال واژه طراحی سایت ریسپانسیو به گوشتان خورده است؟ یا با نرم افزار طراحی سایت ریسپانسیو روبرو شدهاید؟ اصلاً ریسپانسیو بودن سایت یعنی چه و چرا تا این اندازه اهمیت پیدا کرده است؟ در ادامه این مقاله از راحت کد قرار است در کنار هم به بررسی علل اهمیت طراحی سایت واکنش گرا بپردازیم، اگر قرار است به زودی برای راه اندازه وبسایت کاری خود تصمیمگیری کنید ادامه این مقاله را از دست ندهید.
روزبهروز با رشد و پیشرفت تکنولوژی و گسترش هرچه بیشتر خدمات آنلاین شبکه کاربران اینترنتی نیز گستردهتر شده و ردههای سنی بیشتری را دربرمیگیرد. تمامی ما در طول روز بارها و بارها از وبسایتهای مختلفی از جمله وبسایتهای آموزشی، اداری، فروشگاهی و … دیدن میکنیم و در خلال این بازدیدها قطعاً متوجه تفاوت ساختاری و نوع طراحی وبسایتهای مختلف با یکدیگر شدهایم، گاهی اوقات از فضای کاربری یک وبسایت ناراضی بودیم و گاهی نوع چیدمان و طراحی آن را تحسین کردیم، قطعاً در خلال این جستجوها با مواردی هم روبرو شدهاید که به سبب نوع طراحی برای اجرا بر روی صفحه گوشی تلفن همراه شما مناسب نبودهاند!
طراحی و ساخت سایت در حقیقت فرایند برنامهریزی، مفهومسازی و چیدمان محتوا به صورت آنلاین است. در این میان بعضی سایتها به نحوی طراحی میشوند که برای اجرا بر روی هر صفحهای سازگار باشند. به این نوع طراحی سایت، طراحی سایت ریسپانسیو یا واکنش گرا میگویند.
اگر در حال حاضر صاحب یک کسبوکار اینترنتی هستید و یا به هر دلیلی تمایل دارید از این به بعد فعالیت خود را در فضای وب گسترش دهید، حتماً میدانید که طراحی سایت حرفهای تا چه اندازه بر عملکرد شما در موتورهای جستجو مانند گوگل تأثیرگذار است. با این حساب ادامه این مقاله میتواند برای شروع فعالیت شما حسابی راهگشا باشد، در ادامه با ما همراه باشید.

طراحی واکنش گرا چیست؟
در ابتدا به صورت خیلی خلاصه به تعریف طراحی سایت ریسپانسیو پرداختیم اما آنچه گفته شد بیانگر تمام ماجرا نیست! اساساً، طراحی واکنش گرا راهی برای نمایش دادن یک وبسایت بر روی صفحهنمایشهایی با اندازههای گوناگون است. در این نوع طراحی، سایت شما به طور خودکار چیدمان و نحوه قرارگیری محتوا و عناصر تشکیل دهنده صفحات را متناسب با اندازه صفحهنمایش کاربر تغییر میدهد.
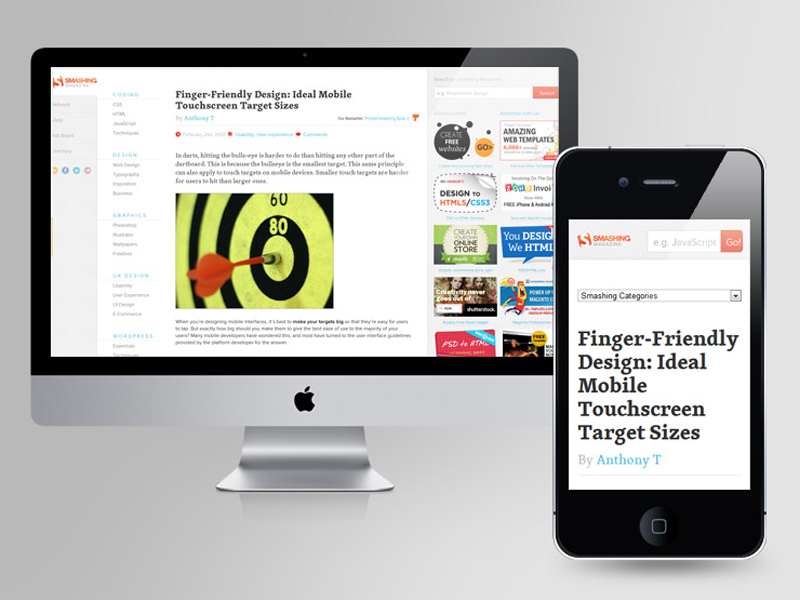
به طور معمول طراحی سایت متناسب با صفحات نمایش دسکتاپ صورت میگیرد، اما حالا که بیش از 90 درصد کاربران فضای مجازی برای جستجو در اینترنت از گوشی تلفن همراه خود استفاده میکنند، مهم است که صفحات سایت را متناسب با نمایشگر تلفن همراه طراحی کنیم! هدف نهایی طراحی ریسپانسیو جلوگیری از تغییر اندازه، اسکرول کردن طولانی، بزرگنمایی یا جابجایی غیرضروری بر روی صفحات سایت است. این اتفاقات معمولاً بر روی سایتهایی که برای دستگاههای مختلف بهینه نشدهاند، رخ میدهد. اسکرول کردن محتوا و رفتن به صفحات دیگر بر روی این سایتها اغلب بسیار دشوار و خستهکننده است و حتی ممکن است مشتریان بالقوه را از سایت شما دور کند!
در حقیقت شرایطی فراهم شده تا شما بتوانید با طراحی ریسپانسیو سایت از طراحی چندین وبسایت برای اندازههای مختلف صفحات نمایش، بینیاز شوید! با این روش شما یک وبسایت را برای اجرا بر روی دستگاههای مختلف از جمله لب تاب، تبلت و گوشی تلفن همراه بهینهسازی خواهید کرد.

چرا باید برای طراحی سایت ریسپانسیو سرمایهگذاری کنید؟
کاربران فضای مجازی برای اتصال به اینترنت و وب گردی از ابزارهای متنوعی استفاده میکنند به همین دلیل، مهم است که سایت شما تا حد امکان در دستگاههای مختلف قابل اجرا باشد، زیرا شما به عنوان مدیر سایت هرگز نمیدانید که مخاطبان و مشتریان بالقوه شما برای وب گردی و مراجعه به سایتتان قرار است از چه دستگاهی استفاده کنند.
علاوه بر این، در اوایل سال 2015، گوگل به طور رسمی اعلام کرد که به زودی سازگاری صفحات وبسایت شما با مرورگر گوشی تلفن همراه به یک فاکتور رتبهبندی در الگوریتمهای موتور جستجوی آن تبدیل خواهد شد. این به آن معناست که سایتهایی با طراحی معمولی و بدون سازش با موبایل، به طور بالقوه جایگاه خود را در نتایج موتورهای جستجو از دست میدهند، زیرا تجربه کاربری خوبی برای کاربران تلفن همراه ارائه نمیکنند. در حال حاضر طراحی سایت ریسپانسیو به شما کمک میکند در رتبهبندی گوگل موقعیت بهتری کسب کنید.
به طور خلاصه، مزایای انتخاب طراحی ریسپانسیو برای وبسایت شما عبارتند از:
- کاهش هزینهها
- بهبود تجربه کاربری
- بهبود رتبه سایت در موتور جستجو
بیایید نگاهی دقیقتری به هر یک از این 3 مزایای ریسپانسیو بودن سایت داشته باشیم تا کمی بیشتر با اهمیت طراحی سایت ریسپانسیو و سرمایهگذاری بر روی یک وبسایت واکنش گرا آشنا شوید.
1. کاهش هزینهها
اگر قرار باشد از دو سایت مجزا برای اجرا بر روی صفحه دسکتاپ و صفحه تلفن همراه نگهداری کنید قطعاً هزینههای شما دو برابر خواهد بود. با استفاده از طراحی سایت ریسپانسیو میتوانید در هزینههای مدیریت و نگهداری از سایت خود صرفهجویی کنید. با این روش شما فقط باید روی طراحی یک سایت سرمایهگذاری کنید تا هم از نظر مخاطبان و هم از نظر گوگل جذاب به نظر برسید!
2. بهبود تجربه کاربری
تجربه کاربری برای جذب مشتریان بالقوه و تبدیل بازدیدکنندگان سایت به مشتری بسیار مهم است. هرچه سایت شنا تجربه کاربری بهتری ارائه کند بازدیدکنندگان تایم بیشتری را صرف وب گردی در وبسایت شما میکنند و با این روش در جذب مخاطب نیز موفقتر خواهید بود. اگر نگران آن بخش از مخاطبانی که قرار است با گوشی موبایل از سایت شما دیدن کنند، نباشید به زودی آنها را از دست خواهید داد.
طراحی واکنش گرا با در نظر گرفتن گروه وسیعی از مخاطبان فضای مجازی سعی دارد تا تجربه کاربری بسیار بهتری را به مخاطبان سایت شما ارائه دهد.
3. بهبود رتبه سایت در موتور جستجو
بهبود جایگاه و رتبه سایت شما در موتورهای جستجو بهوسیلهی بهینهسازی سئو سایت، یک استراتژی است که توسط بسیاری از شرکتها برای کمک به ارتقا سایت خود در رتبهبندی صفحات جستجوی گوگل استفاده میشود. این یک اصل است، هرچه به صفحات ابتدایی نزدیکتر باشید، شانس بیشتری برای یافتن مشتریان بالقوه خواهد داشت.
طراحی سایت ریسپانسیو میتواند به سئو سایت شما کمک کند، زیرا همانطور که در ابتدا گفته شد؛ گوگل وبسایتهایی که طراحی سازگار با موبایل دارند را ترجیح میدهد.

طراحی سایت ریسپانسیو با راحت کد
طراحی سایت ریسپانسیو میتواند به شما در حل بسیاری از مشکلات وبسایت کمک کند. همانطور که گفتیم این نوع طراحی سایت شما را برای اجرا بر روی صفحات تلفن همراه سازگار میکند، ظاهر آن را در دستگاههایی با صفحهنمایش بزرگ و کوچک بهبود میبخشد و مدت زمان حضور بازدیدکنندگان در سایت شما را افزایش میدهد، همچنین میتواند به شما در بهبود رتبه خود در موتورهای جستجو کمک کند.
اگر هیچ تخصصی در حوزه طراحی و ساخت وب سایت ریسپانسیو ندارید بهتر است طراحی سایت ریسپانسیو و راه اندازه کسبوکار آنلاین خود را به یک تیم متخصص بسپارید. ما در راحت کد برای استارتاپ های نوپا شرایط ویژهای در نظر گرفتهایم، کافیست طراحی سایت نوپای خود را به تیم طراحی وبسایت راحت کد بسپارید و دیگر هیچ نگرانی درباره برندینگ و سئو آن نداشته باشید.
ما در مجموعه راحت کد با هاستینگ (Hosting) و سئوی سای، سرعت و جایگاه عالی سایت شما را تضمین میکنیم. در گروه ما مجموعهای از بهترین گرافیستها و کد نویسان همراه شما خواهند بود تا هر نوع سایتی را برای شما کد نویسی و طراحی کنند. همچنین شما میتوانید از طریق لینک زیر نمونه کارهای طراحی سایت ریسپانسیو تیم راحت کد را با جزئیات مشاهده کنید.